前言:上次我们分享了如何给自己的shopify网站添加Buy on Amazon按钮,利用shopify给亚马逊导流。现在又被自己人催更了,还是没时间,但是催更的Jenna自己又一次拿起了笔,自己来更新了。下面是她这次的推荐,我一个字都没改,这个文风,这个配图,真是够Sao……不不不,够可爱!
如遇图片无法显示,观众微信公众号:Victor的满天星,回复:review 即可获取完整的文章指导。
拥有好的REVIEWS对于一个产品的重要性想必不必多说。举一个例子,当我们在淘宝刷到一个喜欢的东西,我们会点开产品详情页看看,然后往下刷看看评论,再看看评论里的图片,如果买家秀评论很好,图片上看着也不错,那我们就会:

相反如果评论和图片都辣眼睛...你懂的。

所以,评论在详情页的重要性可谓不言而喻。并且作为独立站的萌新,我们不仅要赚钱,还要想尽一切办法省钱,不花不必要的钱。

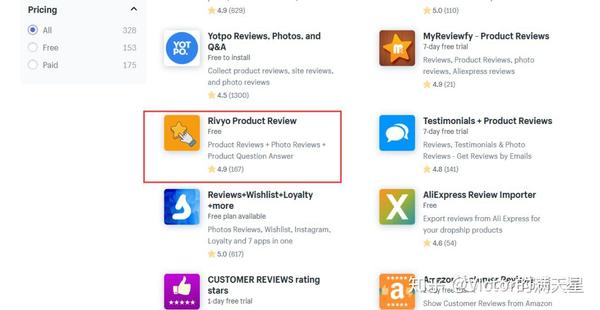
但是当我们打开Shopify App Store搜索Reviews的时候,会弹出一大堆关于Reviews的App,有免费的,有付费的,有只能增加文字的,有能增加图片的,那到底应该选择哪一个呢?

我们的目的是找一款,不仅能增加文字评论,还要能上载买家秀图片,另外可以在产品页面加上星级的App。Shopify App Store虽然很多App都写着可以免费加Product reviews, Photo reviews吧啦吧啦。但是,但是,都是骗人的!!!等你安装了这个App之后,才告诉你说需要Upgrade才能解锁此功能。

为了节省大家的时间,现在就将我不断试错过很多次的,一款非常强大且免费增加Reviews的Shopify App分享给大家。

就是下面这个!

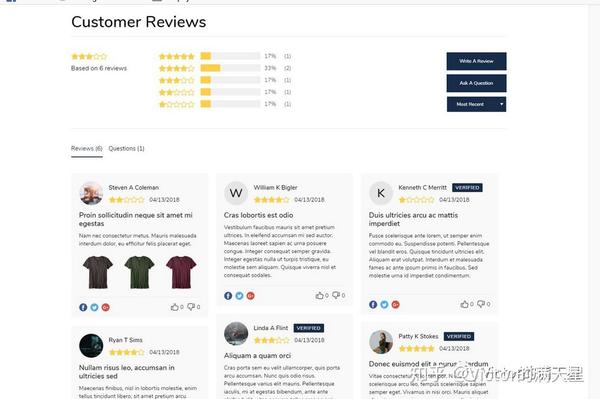
先给大家看一下,安装好之后的效果。

这个App的安装非常简单,但是后面需要稍微给后台增加一点代码才完整。所以还是跟大家详细讲一下安装步骤。
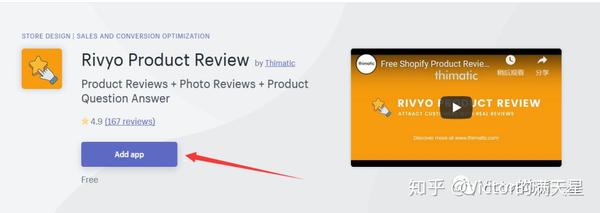
1.点击Add app,然后按照提示将这个app安装到店铺后台。

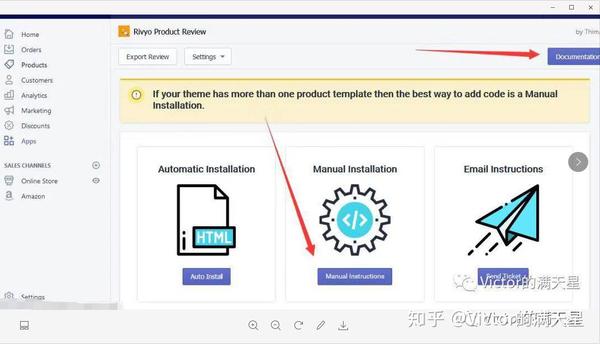
2.回到后台,如下。

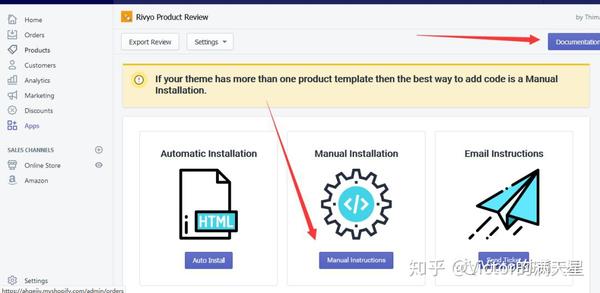
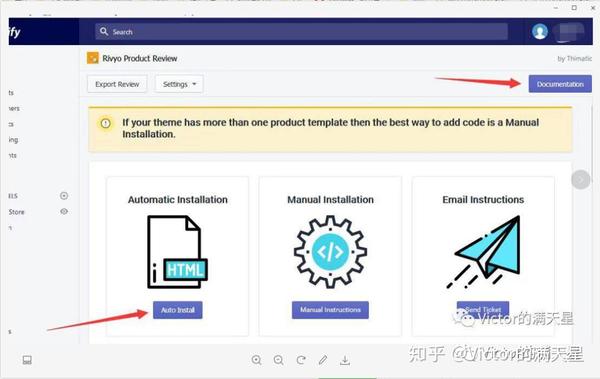
3.现在我们点击这个App,打开它。点击下图右上角的Documentation,然后点击Auto Install,后台就会自动安装这个App到你的网站。

4.现在我们打开网站,Review就已经加在产品页的最下方了。

5.但是有一个问题,这个自动安装,只会帮你安装Review到详情页的最下方。我们还要给产品的标题下方也加上星级,像这样

6.现在我们再回去刚刚Shopify的APP后台,点开Documentation,然后点击中间的ManualInstruction。

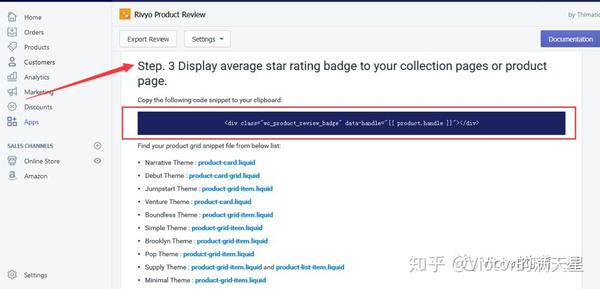
7.我们直接跳过Step1和Step2,来到Step3,拷贝如下红色方框框住的代码。

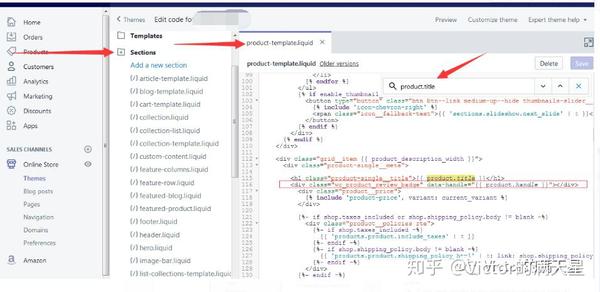
8.然后我们打开Theme的后台代码,在Sections文件夹中找到product-templete.liquid,然后Ctrl+F打开搜索框,搜索product.title,然后在product.title下方加上刚刚拷贝的代码,点击Save,然后关闭。

9.打开你的网页,就加上去啦。

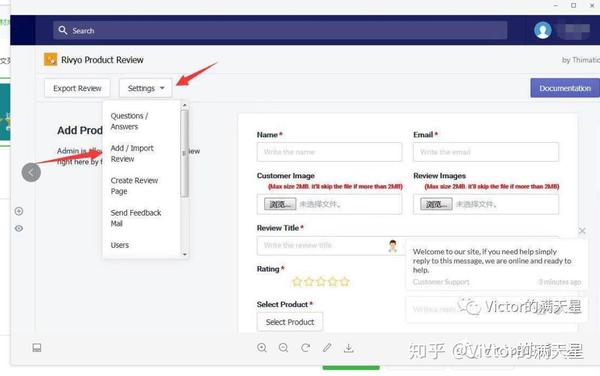
10.现在我们再回到shopify的App后台,点击Settings,就可以随心所欲给你自己的网站增加漂亮的评论啦。

11.最后,如果大家觉得不想用这个App了,不要卸载了App就万事大吉了,可以按照App上的提示,去后台把代码删掉。
今天就分享这么多啦,希望大家都挣得盆满钵满!
好了,Jenna已经分享完毕了,有必要在最后介绍一下Jenna了:Jenna是我的合伙人,也是一个美丽大方的前端程序媛,还是我们站内负责转化的优秀运营增长。








文章内的图片全部都不显示
@佬蛮 文章图片不显示问题,去公众号看同篇文章,微信搜索:Victor的满天星 。进入公众号内查询即可。